温州温州市微信扫码支付的Asp.Net MVC开发
阅读 29398 · 发布日期 2020-08-24 17:26 · 温州优光网络科技有限公司|建站|APP小程序制作|做网站SEO推广优化
【摘要】
这次给大家带来微信扫码支付的Asp.Net MVC开发,微信扫码支付Asp.Net MVC开发的注意事项有哪些,下面就是实战案例,一起来看一下。这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。(demo在最下方)一、准备工作使用的微信API中的统一下单方法,关键... 【温州小程序开发,温州微信公众号,平阳做网站,平阳网站建设公司,平阳小程序商城制作,昆阳万全做网站,鳌江水头小程序,萧江腾蛟微信公众号,山门顺溪南雁海西南麂凤卧麻步怀溪网络网店服务,政采云网店管理服务】...

这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。
(demo在最下方)一、准备工作使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)’,‘商户号(mch_id)’和’商户支付密钥(KEY)‘,所以首先要有一个审核过的公众号,并开通支付功能,然后申请商户,通过审核后得到商户号,也就是商户平台的登录名。
商户支付密钥是用来签名的,确保url不被篡改。
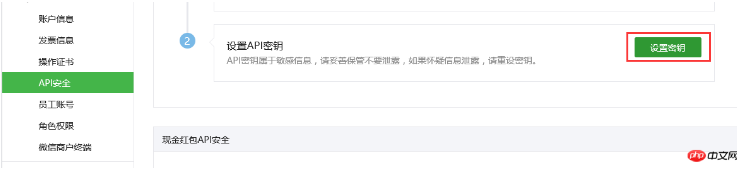
进入商户平台后在API安全中设置,是一个32位的字符串。
有这三个参数后,还有一点要注意的是交易起始时间和交易结束时间的间隔应该在五分钟以上2小时以内。
不然获取支付url的时候回报错。
二、生成支付二维码有了上面的参数,接下来就是下载SDK:
.net SDK及示例 。
可惜官方的这个示例一开始并不能运行正确。
把相关dll引用MVC目录下。
并创建一个WxPayAPI文件夹把相关类复制过来。
然后将WxPayConfig中的相关参数设置成自己的参数,再修改GetPayUrl方法, public string GetPayUrl(Order order,string ip) {
if (order == null) {
throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID);
// data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);
//商品描述 data.SetValue("detail", product.AttributeDescription);
//商品描述 data.SetValue("attach", "北京分店");
//附加数据 data.SetValue("out_trade_no", order.TradeNumber);
//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));
//总金额 data.SetValue("total_fee", 1);
//总金额 data.SetValue("spbill_create_ip",ip);
//总金额 data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));
//交易起始时间 data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));
//交易结束时间 data.SetValue("goods_tag", "智能婴儿床");
//商品标记 data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");
//通知地址 data.SetValue("trade_type", "NATIVE");
//交易类型 data.SetValue("product_id", product.ProductId);
//商品ID data.SetValue("sign", data.MakeSign());
//签名 Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);
//调用统一下单接口 Logger.Info(result.ToJson());
string url = result.GetValue("code_url").ToString();
//获得统一下单接口返回的二维码链接 Logger.Info("pay url:" + url);
return url;
}
TradeNumber是调用WxPayApi.GenerateOutTradeNo() 方法生成的,notify_url是用户支付之后微信通知的地址。
金额的单位是分,只能传int型或string型,decimal需要转换一下。
获取url成功后,在负责支付的控制器中创建一个payment方法。
用于显示二维码:
ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=这里只是返回了一个url,在页面上:
public FileResult MakeQRCode(string data) {
if (string.IsNullOrEmpty(data)) throw new ArgumentException("data");
//初始化二维码生成工具 QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4;
//将字符串生成二维码图片 Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default);
//保存为PNG到内存流 MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg);
return File(ms.ToArray(), "image/jpeg");
}
成功之后得到支付页面:
扫码后跳出支付页面:
三、回调用户支付之后,微信会给之前预留的接口(接口不能带参数)发消息, 网站在收到消息后进行验证和确认,确定之后再给微信发一个消息。
详细参数和文档请看官方API这里还是把demo中的方法稍作改动放到了控制器里面:
public ActionResult ResultNotify() {
//接收从微信后台POST过来的数据 Stream s = Request.InputStream;
int count = 0;
byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, 0, 1024)) > 0) {
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder);
//转换数据格式并验证签名 WxPayData data = new WxPayData();
try {
data.FromXml(builder.ToString());
}
catch (WxPayException ex) {
//若签名错误,则立即返回结果给微信支付后台 WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data);
return View();
}
public void ProcessNotify(WxPayData data) {
WxPayData notifyData = data;
//检查支付结果中transaction_id是否存在 if (!notifyData.IsSet("transaction_id")) {
//若transaction_id不存在,则立即返回结果给微信支付后台 WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
string transaction_id = notifyData.GetValue("transaction_id").ToString();
//查询订单,判断订单真实性 if (!QueryOrder(transaction_id)) {
//若订单查询失败,则立即返回结果给微信支付后台 WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
//查询订单成功 else {
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml());
SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}
收到确认后,我们要更新订单的状态:
public void SetPaymentResult(string tradeno, PaymentStatus status) {
Logger.Info("订单号:"+tradeno);
var order = _orderService.GetOrderByTradeNumber(tradeno);
if (order != null) {
order.PaymentStatus = status;
if (status == PaymentStatus.Paid) {
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:
"+tradeno+"成功更新状态为"+status);
}
}
然后在页面上检测订单的状态,确定成功后,跳转页面。
在商户平台的后台,我们可以查询到:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!推荐阅读:
微信支付的退款功能开发H5的视频播放库video.js详解微信硬件H5开发之控制灯光JS里特别好用的轻量级日期插件以上就是微信扫码支付的Asp.Net MVC开发的详细内容,更多请关注php中文网其它相关文章!
微信
分享相关标签:
Asp.Net 开发 支付本文原创发布php中文网,转载请注明出处,感谢您的尊重!
上一篇:
微信支付的退款功能开发
下一篇:
php实现微信sdk分享接口相关文章相关视频修改微信号有什么影响吗?微信中共享实时位置什么意思数据库设计的基本原则是什么?微信小程序调用图片安全API微信扫码支付的Asp.Net MVC开发PHP开发基础教程之环境搭建PHP开发基础教程之学习之语法PHP开发基础教程之变量PHP开发基础教程之输出语句PHP开发基础教程之数据类型 [温州做微信公众号]



