万全镇最新整理出的微信分享后端接口实现的大致流程
阅读 32955 · 发布日期 2020-08-24 17:26 · 温州优光网络科技有限公司|建站|APP小程序制作|做网站SEO推广优化
【摘要】
微信分享后台接口简单实现此接口大致的流程是:用户创建时间戳,随机字符串,当前需要分享的页面的url三个变量,接着将自己的appid和APPsecret作为请求参数获取access_token,再根据access_token获取jsapi_ticket, 并将获取的jsapi-ticket进行加密、校验以及自己创建的三个... 【温州小程序开发,温州微信公众号,平阳做网站,平阳网站建设公司,平阳小程序商城制作,昆阳万全做网站,鳌江水头小程序,萧江腾蛟微信公众号,山门顺溪南雁海西南麂凤卧麻步怀溪网络网店服务,政采云网店管理服务】...

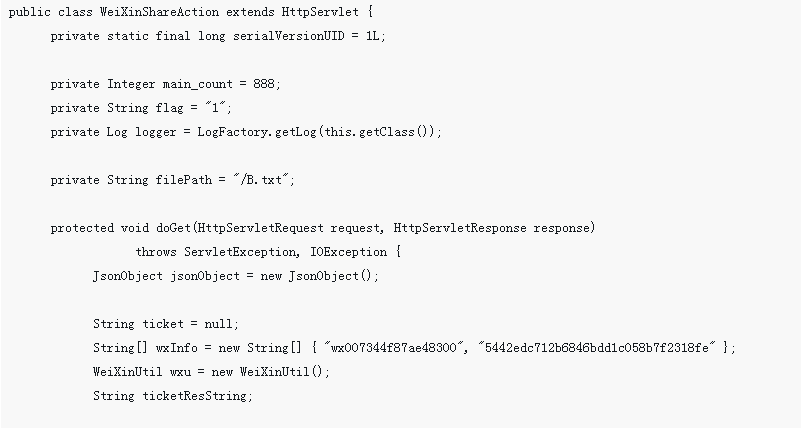
用户创建时间戳,随机字符串,当前需要分享的页面的url三个变量,接着将自己的appid和APPsecret作为请求参数获取access_token,再根据access_token获取jsapi_ticket, 并将获取的jsapi-ticket进行加密、校验以及自己创建的三个变量进行签名,注意签名过程案按照 key 值 ASCII 码升序排序封装成json格式的数据传送到前台JS页面,具体程序如下;public class WeiXinShareAction extends HttpServlet {
private static final long serialVersionUID = 1L;
private Integer main_count = 888;
private String flag = "1";
private Log logger = LogFactory.getLog(this.getClass());
private String filePath = "/B.txt";
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
JsonObject jsonObject = new JsonObject();
String ticket = null;
String[] wxInfo = new String[] {
"wx007344f87ae48300", "5442edc712b6846bdd1c058b7f2318fe" }
;
WeiXinUtil wxu = new WeiXinUtil();
String ticketResString;
try {
ticketResString = wxu.getShareJsapiTicket(wxInfo);
if (StringUtils.isNotEmpty(ticketResString)) {
JSONObject ticketJSONObject = JSONObject.fromObject(ticketResString);
if (ticketJSONObject.getInt("errcode") == 0) {
ticket = JSONObject.fromObject(ticketResString).getString("ticket");
}
}
}
catch (Exception e) {
e.printStackTrace();
}
if (StringUtils.isEmpty(ticket)) {
jsonObject.addProperty("errcode", 10002);
jsonObject.addProperty("errmsg", "ticket_error");
this.responseWrite(jsonObject.toString(), response);
return;
}
String noncestr = this.createNonceStr();
int timestamp = this.createTimestamp();
String requestRefererURL = request.getHeader("referer");
flag = request.getParameter("temp");
logger.info("flag--------------" + flag);
//这里是保存点击次数 //没有数据库的情况下 保证服务重启后点击次数不清零 //利用线程锁 使用IO流 对点击次数进行修改保存 Thread_readFile thf4 = new Thread_readFile();
thf4.start();
logger.warn("requestRefererURL: " + requestRefererURL);
String signature = this.createSignature(noncestr, ticket, timestamp, requestRefererURL);
jsonObject.addProperty("countNum", main_count);
//点击次数 jsonObject.addProperty("errcode", 0);
// jsonObject.addProperty("errmsg", "");
// jsonObject.addProperty("wxuser", wxInfo[0]);
// appId jsonObject.addProperty("timestamp", timestamp);
//时间戳 jsonObject.addProperty("noncestr", noncestr);
//随机字符串 jsonObject.addProperty("signature", signature);
//签名 response.setHeader("Access-Control-Allow-Origin", "*");
this.responseWrite(jsonObject.toString(), response);
}
private void responseWrite(String content, HttpServletResponse response) {
try {
response.setCharacterEncoding("utf-8");
response.getWriter().write(content);
}
catch (Exception e) {
logger.error("responseWrite error in WeiXinShareAction", e);
}
}
}
获取access_token;
这里开发过程中要注意微信为了减轻对服务器的访问压力 限制了access_token每天的生成次数 以及使用时长;由于限制时长为7200s 于是做了一个判断 再生成一个token后的2小时用同一个token ;这里仅仅只是一个小接口 于是选择将 最近一次的生成时间 以及 token 存为静态变量, /** * 微信分享,获取access_token */ private String getWeiXinAccessToken(String[] wxInfo) throws Exception {
//得到当前时间 long current_time = System.currentTimeMillis();
// 每次调用,判断expires_in是否过期,如果token时间超时,重新获取,expires_in有效期为7200 if ((current_time - last_time) / 1000 >= 7200) {
logger.info("第一次访问"+current_time);
logger.info("(current_time - last_time) / 1000===="+(current_time - last_time) / 1000);
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + wxInfo[0] + "&secret=" + wxInfo[1];
String result = this.httpReqExecute(url);
this.logger.warn("from weixin api accessToken: " + result);
try {
last_time = current_time;
if (StringUtils.isNotEmpty(result)) {
// 解析respContent,并获取其中的更新的key, accessToken = JSONObject.fromObject(result).getString("access_token");
// 保存access_token return accessToken;
}
}
catch (Exception e) {
logger.error("getAccessToken error in WeiXinShareAction", e);
}
}
else{
logger.info("第二次访问"+last_time);
logger.info("(current_time - last_time) / 1000===="+(current_time - last_time) / 1000);
logger.info("from weixin api accessToken:"+accessToken);
return accessToken;
}
return null;
}
根据access_token获取jsapiTicket /** * 微信分享,获取jsapiTicket */ public String getShareJsapiTicket(String[] wxInfo) throws Exception {
String access_Token = this.getWeiXinAccessToken(wxInfo);
if (StringUtils.isEmpty(access_Token)) {
// 获取 accessToken 失败 //this.logger.warn(siteId + " accessToken is empty.");
JsonObject jsonObject = new JsonObject();
jsonObject.addProperty("errcode", "10000");
jsonObject.addProperty("errmsg", "access_error");
return jsonObject.toString();
}
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_Token + "&type=jsapi";
String jsapiTicket = this.httpReqExecute(url);
this.logger.warn(" from weixin api jsapiTicket is: " + jsapiTicket);
if (StringUtils.isNotEmpty(jsapiTicket)) {
return jsapiTicket;
}
return null;
}
Http远程调用 private String httpReqExecute(String url) {
String result = "";
DefaultHttpClient httpclient = null;
try {
httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost(url);
// 执行 HttpResponse response = httpclient.execute(httppost);
HttpEntity entity = response.getEntity();
if (entity != null && response.getStatusLine().getStatusCode() == 200) {
result = EntityUtils.toString(entity, "UTF-8");
}
}
catch (Exception e) {
logger.error(" WeiXinShareAction 调用微信 API 失败!", e);
}
finally {
// 关闭连接,释放资源 httpclient.getConnectionManager().shutdown();
}
return result;
}
返回成功 from weixin api accessToken: {
"access_token":"12_9UgVn7tFVtvf_7r4Lq4V9W9-pQdZpqWxVjFsPoF3hv3J5_XfwQWqauj4n9-ZMikC1_oCp0IpBxjpZr-Ty8XzG8QMeV2QVukFz5_NP7kjAB05MX9msxRg0FlpAAMjonrrh5wxSEFfKHEc0_BDHFKjAFAXVA","expires_in":7200}
from weixin api jsapiTicket is: {
"errcode":0,"errmsg":"ok","ticket":"HoagFKDcsGMVCIY2vOjf9j_Us44Qhuo4KdgH5u8ewMjOCTUO44m1hKqgEsJYIyFR9HWrmmz-wrsb9KLdmpATRw","expires_in":7200}
相关文章:
实现Node.js在微信JS-SDK后端接口微信端h5页面如何调用分享页面的接口javascript - 手机端的分享至微信 微信朋友圈 qq好友的接口地址?相关视频:
微信公众平台接口二次开发视频教程以上就是最新整理出的微信分享后端接口实现的大致流程的详细内容,更多请关注php中文网其它相关文章!
微信
分享相关标签:
微信 后端接口本文原创发布php中文网,转载请注明出处,感谢您的尊重!
上一篇:
微信公众号开发:
商户如何给用户发红包实例讲解
下一篇:
android微信登陆、分享做了一段时间了发现的一些坑相关文章相关视频修改微信号有什么影响吗?微信中共享实时位置什么意思数据库设计的基本原则是什么?微信小程序调用图片安全API最新整理出的微信分享后端接口实现的大致流程数据表的更新/删除/查询操作数据表的连接与新增操作2数据表的连接与新增操作1数组常用函数-3 [温州做微信公众号]



